Some web pages and brochures good… and some look terribly unprofessional. If you’re new to graphic design or typesetting it can be hard to determine what makes someone’s branding look good or bad.
If you’re a beginner – or you’re attempting to brand your own business -- there’s a number of type rules you can follow to give brand a polished look. Following these simple rules will help even the most amateur designer get their webpages and print assets in tip top shape!
1. Less is more when it comes to typeface
Choosing the right typeface is key. Get it right, and you’ll set yourself up for stylish, simple and easy-to-read assets. But get it wrong, and you’ll end up with illegible, cluttered and unappealing pages.
Simple fonts should be used for main body copy, and decorative typefaces should be used sparingly for things like subheadings.
The golden rule in the design world is to stick to a maximum of three fonts in any given piece of artwork - whether that is a website page, social media banner, or hardcopy flyer. However, whittling your fonts down to two can sometimes be even better.
If you stick to just one or two fonts, you can use varying weights to create a more refined look.
2. Use a sensible hierarchical structure
Following a logical hierarchy helps to give your site’s pages a clear flow and effortlessly guides readers through the structure of the website. Let’s compare and contrast two examples to give you a better idea of what we mean:
Exhibit A is a bad example. The website’s name, navigation bar, subheadings, and main body copy are all the same font size. Now there are two issues with that – first, it gives readers no visual indication where they should start reading or what’s most important to look at. Secondly, it makes it really difficult for the reader to skim through the copy.
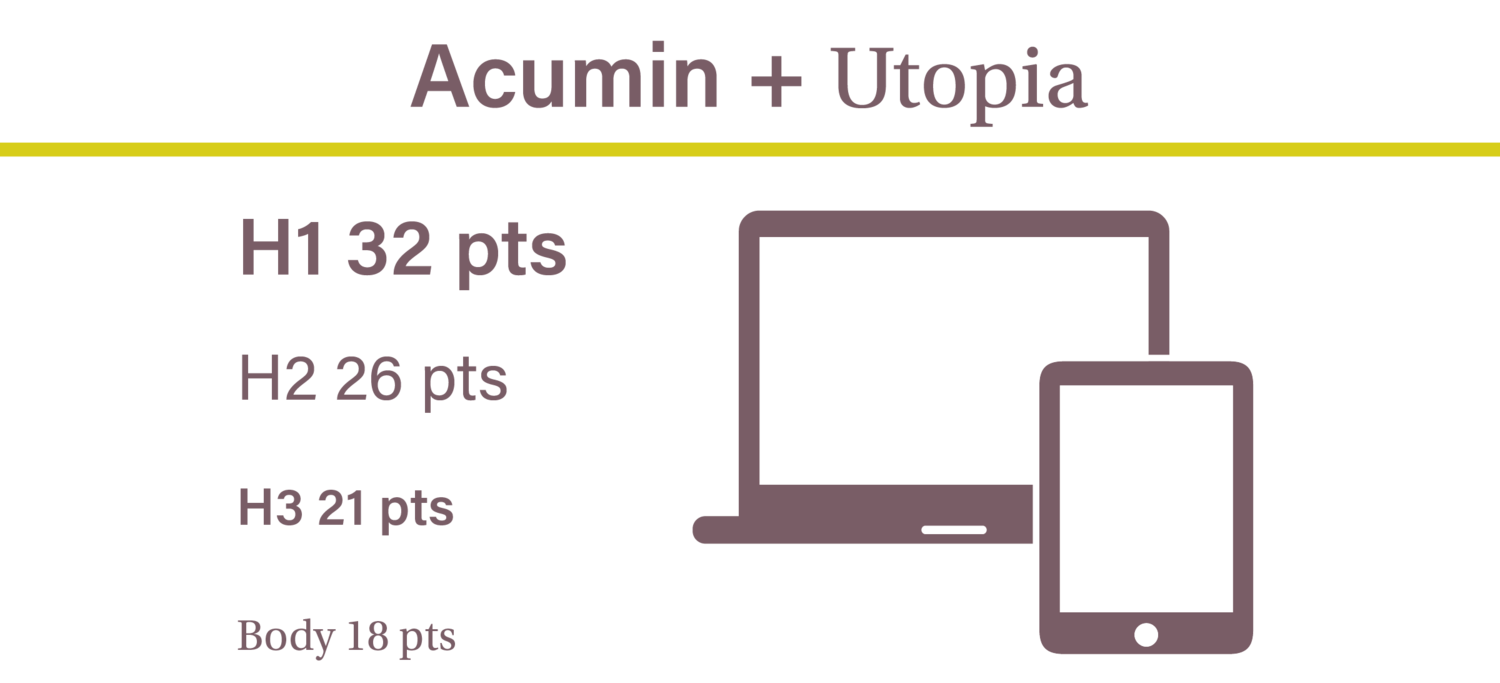
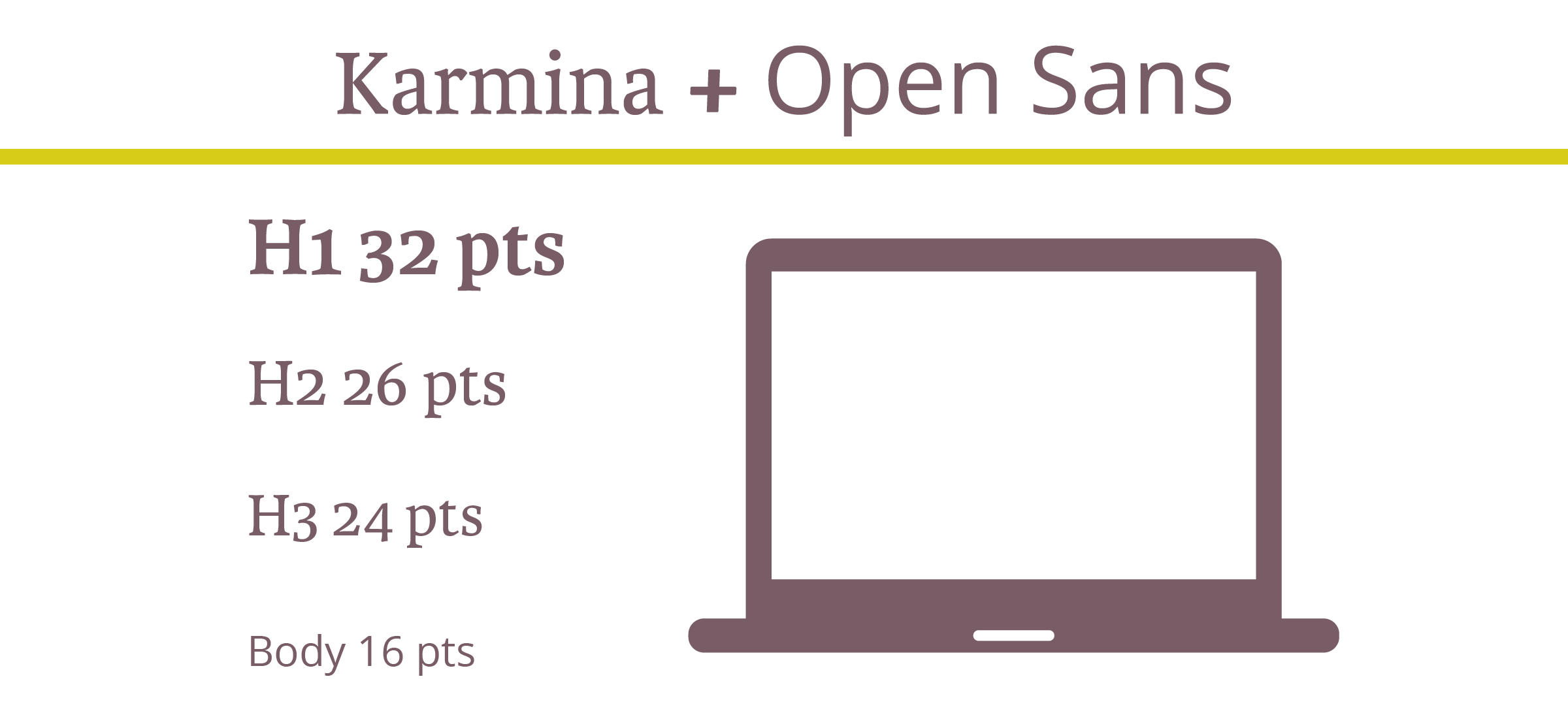
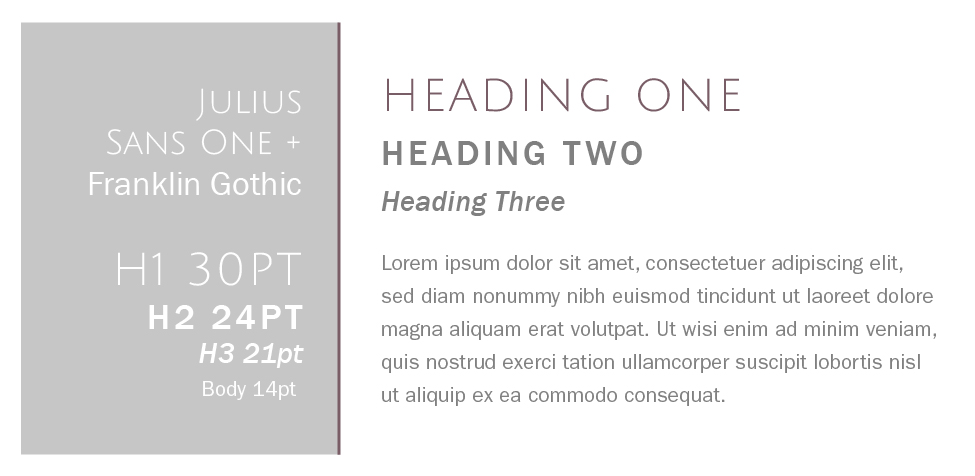
Now, let’s contrast an example of a solid hierarchical structure. The page’s title, navigation bar, subheadings and copy are clearly defined with varying font points, making it much easier on the viewer’s eye.
3. Be creative with contrast
Being creative is part of being a designer. Now we know we said earlier you should stick to two to three font combinations per project, but that doesn’t mean you can’t mix up your styling by playing around with things like the font’s size, weight, color and style.
Whether you emphasize a key word with italics, change the color of a subead to something more bold, or bump up a term in your tagline to a size that’s more eye-catching, there are endless ways to create contrast within your copy.
4. Keep your alignment neat and tidy
Alignment applies to all your on-page elements - like body text, titles, logos, images, and menu bars. When it comes to alignment, everything should be connected in one way or another. For example, you might want your logo to align with your main navigation bar, your body copy to align with your page’s title, and your images to align with your body copy.
Well thought-out alignment will help prevent your page from becoming disjointed and ensure all your assets create well-measured sizes and distances between each other.
5. Don’t be a stranger to whitespace
Don’t fall into the trap of thinking you need to fill everynook and cranny on your page. Creating whitespace around your words can be incredibly powerful, can help draw attention to text, and will aid you in achieving a simple and trendy look.
6. Choose your colors carefully
Last but not least is your color choice. The right colors can make or break the look and readability of your copy – there’s nothing worse than colors that make your words a strain to read.
When it comes to color, there are three key components:
Hue - the shade of the color
Saturation - the brilliance of the color
Value - the lightness or darkness of the color
Source >
When it comes to choosing your colors, the aim of the game is to make your text as easy as possible to read. It’s as simple as that.
Hue & Tone Creative: Let’s work together
Feeling overwhelmed with information? If you’re not a designer, knowing and deciding what does and doesn’t work is easier said than done. If you need a hand with your typesetting - or any other area of design, get in touch with our team today at (336) 365-8559.