The old adage that you don’t get a second chance to make a first impression holds particular relevance when applied to the world of business.
Company representatives are continually vying for the attention of prospective clients and business cards are widely regarded as a quintessential tool for both seasoned pitchers and entry-level rookies, as they strive to broker deals with new customers.
The lure of a well-designed business card shouldn’t be underestimated; a suave, stylish product can instantly grab the attention of a prospective client, while an uninspiring, drab design will be confined to the trash.
Despite digital platforms dramatically altering how businesses communicate, the popularity of business cards has shown no signs of stagnating. There are a staggering 27 million business cards printed daily, with many acknowledging their capability to successfully connect businesses with clients when designed in a compelling, engaging way.
How Can Business Card Design Instill Client Confidence?
Want your logo to convey a feeling of creativity? Color can help you do that. Find out what colors convey a what emotion here.
Trust is an indispensable element to any business relationship - if a brand doesn’t convey reliability, then this will have a detrimental impact on conversion rates.
A well-designed business card has the potential to set the tone for how you treat your customers, what your business is like, and how you professionally conduct yourself.
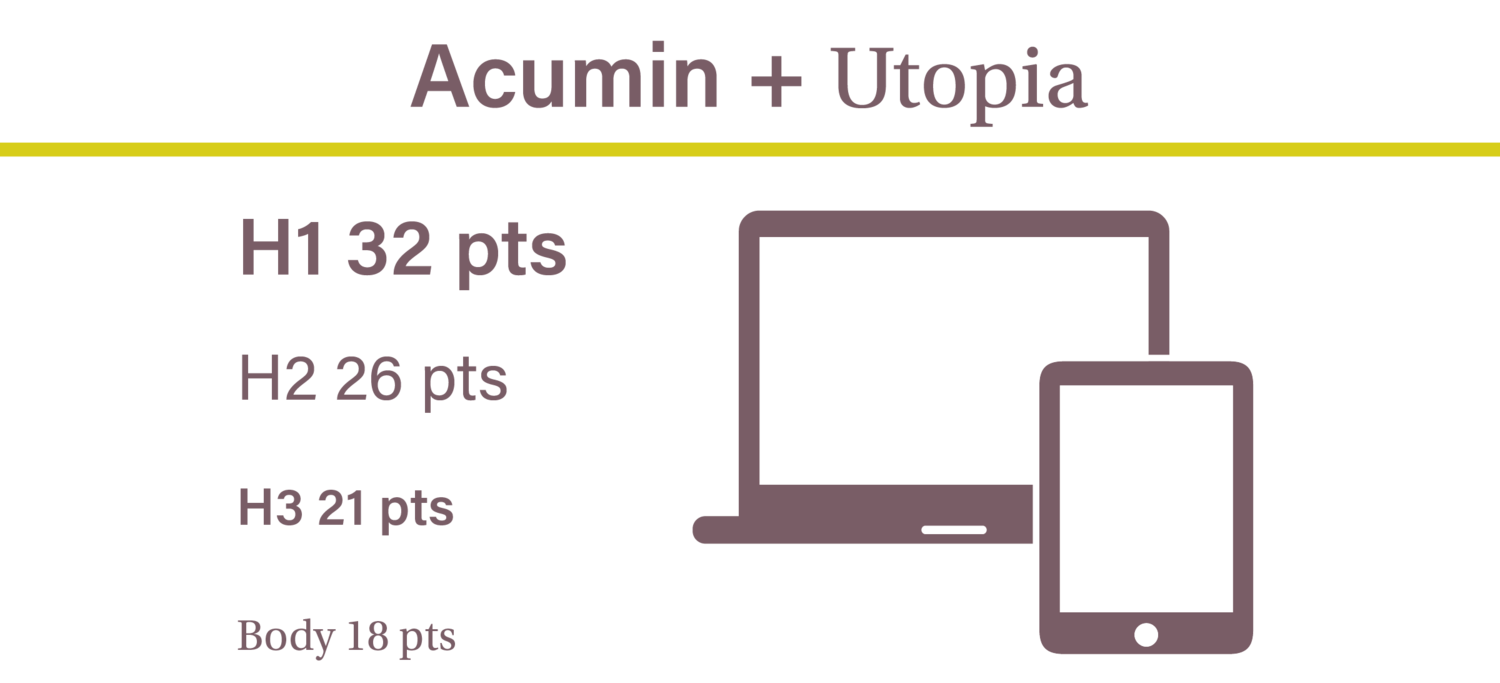
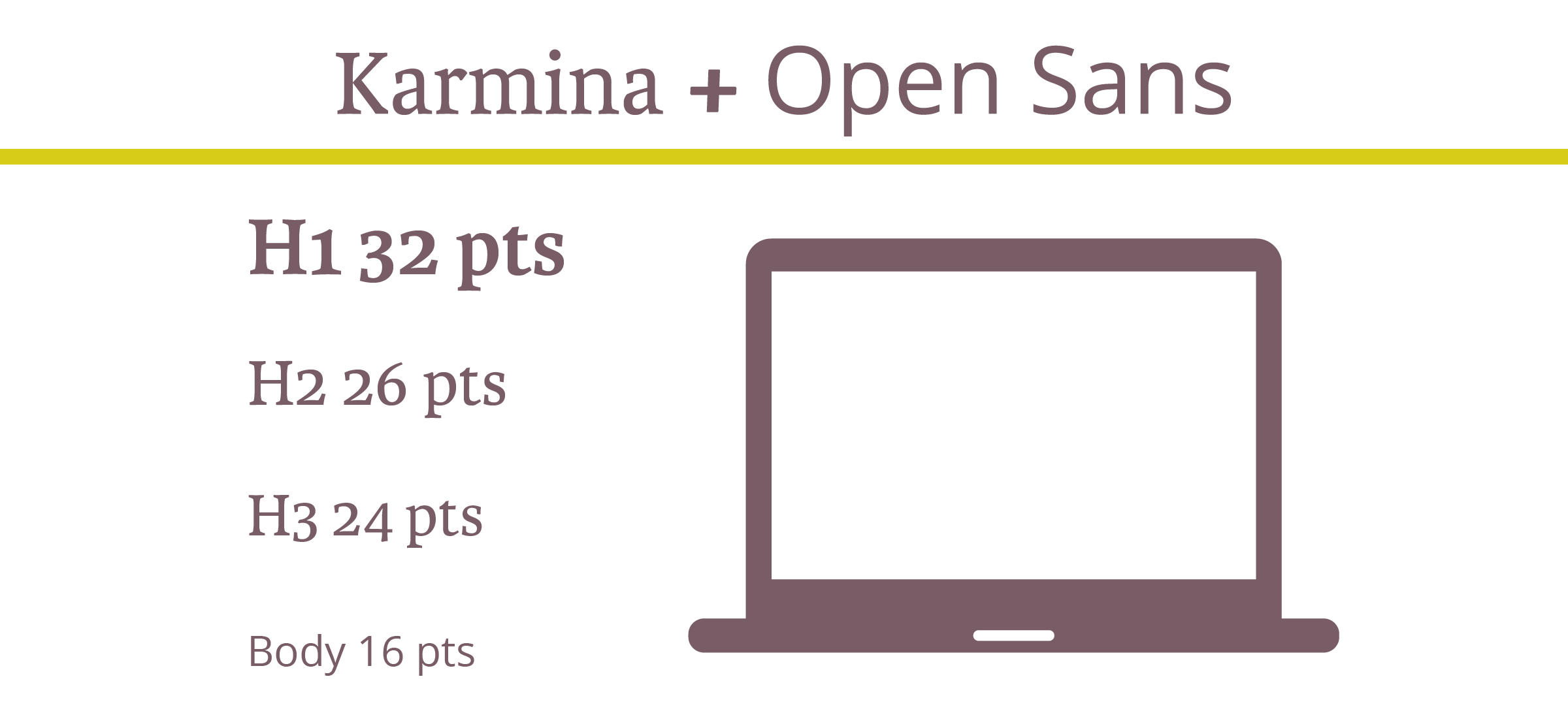
When considering the design of a business card, meticulously plan each detail and consider how they reflect both you and your core values. For instance, what are the connotations of the coloring and fonts used? Is the typeface reflective of your personality?
Every detail should hold relevance, communicating to your intended audience what they can expect, should they decide to join forces and collaborate with your firm.
2020 Business Card Design Trends
While business cards of yesteryear paid homage to simplistic ideas, modern-day entrepreneurs and professionals are continually opting to embrace a variety of cutting-edge designs, using their business cards as a medium to convey their brand identity, as well as communicate their personal contact information.
Research has indicated that over 80% of business cards get thrown away in less than one week, a quandary that can be rectified by paying attention to emerging design trends.
With a whole host of designs available for your company to choose from in 2020, here are a select few that are sure to catch the eye of potential clients at networking events and meetings this year.
Interactive Business Cards
The days whereby business people are forced to settle for a conventional business card are long gone, with many embracing an interactive alternative.
While contact details are undoubtedly the most significant part of a business card, offering an interactive product is a wonderful opportunity to convey your character, ingenuity, and flair.
From branded seed pouches for gardening companies to perforated designs for divorce lawyers, there are a variety of ways that an interactive card can represent your craft - all it takes is a sprinkle of imagination!
QR Business Cards
In 2019, a mind-blowing 5 billion people owned a mobile phone, with many gaining access to the QR code feature.
Given the dramatic growth of digital culture, more companies are deciding to incorporate QR codes into their designs and acknowledging the benefits a QR business card brings to the table.
QR codes enable the distribution of essential information to customers while saving space on the card itself; more information is offered in digital format, without compromising the sleek design. For example, by simply scanning the code, clients can gain access to informative videos about the services that a company offers.
A common downside associated with business cards is the difficulties associated with tracking their effectiveness or their impact on the customer journey. However, QR codes can be tracked with a series of online tools, providing valuable insight into audience behaviors, etc. This data can then be evaluated and used to influence future marketing campaigns, and so forth.
With mobile phone users on-screen time amounting to an average of 35 days per year, stats such as this bode particularly well for businesses who are bridging the gap between reality and the virtual world.
Perforated Cards
The business world is shaped by competition, so what better way to oust your rivals than offer customers an immediate business incentive upon receiving your business card?
A quirky design that’ll grab the attention of potential clientele, perforated cards are split into two parts and are a fantastic way to entice customers with introductory coupon offers that can be torn, without compromising the essential information printed on the other half of the card.
Deviate from the Norm…
Rule of thumb dictates that business cards are traditionally rectangular, but in the world of design, rules are made to be broken.
Previous years have seen designers create cards that come in a range of shapes and sizes. These alternative designs are set to continue into 2020 and introducing subtleties within your design can introduce an elegance that’ll set your business card apart from the competition.
For instance, rounded edges give a card a sophisticated finish, while a more daring die-cut can make your card particularly striking.
Furthermore, simple amendments to orientation can make a notable difference, presenting an opportunity to experiment with new typefaces and formats.
Minimalism
While some may favor the innovative approach when designing their new business cards, a legion of traditionalists will argue: Why fix something that isn’t broken?
A design trend popular during the 20th Century, minimal business cards have survived the test of time and continue to prove popular amongst many businesses, so much so, that this design trend is expected to continue into 2020.
Minimalistic business cards convey key messages in a condensed, yet effective manner. This design is often used to increase visibility and readability, whilst also creating a sense of intrigue, in turn, prompting potential clients to get in touch for more information.
Hue & Tone Creative: Your Business Design Partners
Whether you're a traditionalist or an innovator in need of inspiration, Hue and Tone Creative has a wealth of creativity, ready to be unleashed. Call (336) 365-8559 or email hannah@hueandtonecreative.com and we'll be delighted to help you get your brand back on track.