Your logo is an integral part of your brand. It identifies you. It distinguishes you. And it creates consistency across everything you do.
Anybody can design any old logo. A professional can design a logo that has meaning, purpose and power. So, without further ado, here are our top seven cases for putting some investment behind your business’ logo.
1. First impressions
You only have one shot to make a first impression, and a shoddy logo could shoot you in the foot. Put yourself in consumers’ shoes. If you’re looking to purchase a product or service and you stumble across a brand that has a logo that looks like it was made on Paint, it doesn’t set a very good tone for what’s behind the scenes.
2. Relevancy
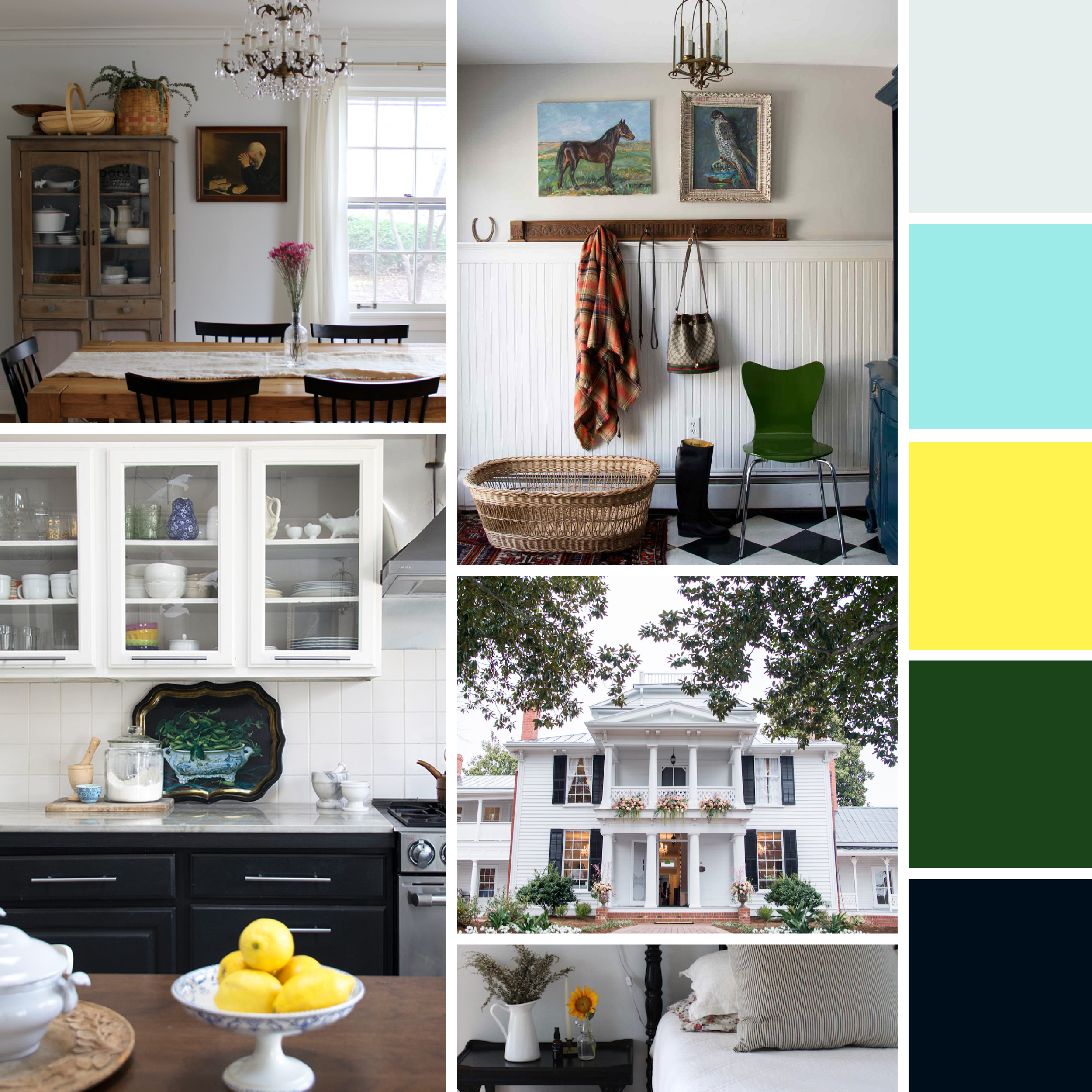
Telling a story through design takes a certain skill. A skill that not everyone (understandably!) has. From the colors, icons, images, fonts and sizes in your logo, to be truly impactful, every single element needs to have a purpose. And that, readers, is what a professional is paid to do.
3. Trustworthy
The quality of your logo says a lot about you as a business. A poor logo can be construed as a poor brand, and we know that’s not the outcome you’re after.
Whether it’s a misaligned character, pixilated border or crazy color scheme, below par logos look inferior. High quality logos, on the other hand, give you an ora of professionalism, value and authority - all of which can give you one up over your competitors.
4. Memorable
A strong logo is instantly identifiable. Whether it’s placed on a billboard, letterhead, social media or paid advert (and everything else in between!), it pulls peoples’ eyes to it, and it’s easily recognizable.
Professionals know that less can be more. That outrageous colors aren’t needed to attract attention. And that designs have to gel with a variety of settings. And they incorporate all of that into your finished product.
5. Evergreen
As with almost everything in life, logos evolve. What might be spot on for your brand right now might feel slightly off in a few years - but that’s okay. You’ll not find many businesses out there that haven’t adapted their logo over the years, but the key is that they’re adaptable.
Entirely revamping your logo can damage your business’ brand awareness, which is why it’s more about continual tweaks than a complete do over. With a professional by your side, you’ll get a solid logo that’s designed to stand the test of time - bar the potential small touch ups now and then.
6. Showcases your brand
Your logo is a pivotal part of your brand’s story and values. It’s your chance to let your personality shine through and showcase what you're all about! As an example, here are some of adidas’ logo milestones:
Same brand. Different logo. Completely contrasting messages.
7. Adaptable
Logos are needed left, right and centre. What might work perfectly fine on your website, might not necessarily sit right on your business card. That said, you absolutely don’t want two completely different versions that aren’t in-line with one another.
What you want, and need, is a few variations that fit in any given placement - for example, one that’s for a black background and one that’s for a white background - that are instantly associated with one another.
We could go on and on, but we’ll wrap it up at number seven. If you’re interested in sprucing up an existing logo or are a new brand starting from scratch, why not get in touch to see how we could help?
Hue & Tone Creative: Logo and Branding in the Triad
Are you now convinced that you need professional help with your logo design? We think we might just be the perfect people to help you out. From logos to branding, and everything in between, we can help you create a lasting impression. But if you're feeling a little unsure we'll let our design work speak for itself.